XSL-FO 的輸出位于塊區(qū)域中。
XSL-FO Blocks(塊)
XSL-FO 頁(yè)面、流以及塊
內(nèi)容“塊”會(huì)“流”入“頁(yè)面”中,然后輸出到媒介。
XSL-FO 輸出通常被嵌套在 <fo:block> 元素中,<fo:block> 嵌套于 <fo:flow> 元素中,<fo:flow> 嵌套于 <fo:page-sequence> 元素中:
<fo:page-sequence> <fo:flow flow-name="xsl-region-body"> <fo:block> <!-- Output goes here --> </fo:block> </fo:flow> </fo:page-sequence>
塊區(qū)域的屬性
塊是位于矩形框中的輸出序列:
<fo:block border-width="1mm"> 這個(gè)輸出塊周?chē)幸粭l一毫米的邊框。 </fo:block>
由于塊區(qū)域是矩形框,所以可共享許多公共的區(qū)域?qū)傩裕?/p>
- space before 和 space after
- margin
- border
- padding
- space before
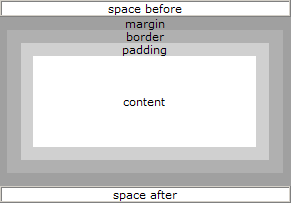
圖示:

space before和 space after是塊與塊之間起分割作用的空白。
margin是塊外側(cè)的空白區(qū)域。
border的區(qū)域外部邊緣的矩形。其四個(gè)邊均可有不同的寬度。它也可被填充為不同的顏色和背景圖像。
padding是位于內(nèi)容區(qū)域與邊框之間的區(qū)域。
內(nèi)容區(qū)域可包含實(shí)際的內(nèi)容,比如文本、圖片、圖形等等。
塊邊距
- margin
- margin-top
- margin-bottom
- margin-left
- margin-right
塊邊框
邊框樣式屬性:
- border-style
- border-before-style
- border-after-style
- border-start-style
- border-end-style
- border-top-style ((等同于 border-before)
- border-bottom-style (等同于 border-after)
- border-left-style (等同于 border-start)
- border-right-style (等同于 border-end)
邊框顏色屬性:
- border-color
- border-before-color
- border-after-color
- border-start-color
- border-end-color
- border-top-color (等同于 border-before)
- border-bottom-color (等同于 border-after)
- border-left-color (等同于 border-start)
- border-right-color (等同于 border-end)
邊框?qū)挾葘傩?
- border-width
- border-before-width
- border-after-width
- border-start-width
- border-end-width
- border-top-width (等同于 border-before)
- border-bottom-width (等同于 border-after)
- border-left-width (等同于 border-start)
- border-right-width (等同于 border-end)
塊填充
- padding
- padding-before
- padding-after
- padding-start
- padding-end
- padding-top (等同于 padding-before)
- padding-bottom (等同于 padding-after)
- padding-left (等同于 padding-start)
- padding-right (等同于 padding-end)
塊背景
- background-color
- background-image
- background-repeat
- background-attachment (scroll 或者 fixed)
塊樣式屬性:
塊是可被單獨(dú)樣式化的輸出序列:
<fo:block font-size="12pt" font-family="sans-serif"> This block of output will be written in a 12pt sans-serif font. </fo:block>
字體屬性:
- font-family
- font-weight
- font-style
- font-size
- font-variant
文本屬性:
- text-align
- text-align-last
- text-indent
- start-indent
- end-indent
- wrap-option (定義自動(dòng)換行,word wrap)
- break-before (定義分頁(yè)符,page breaks)
- break-after (定義分頁(yè)符,page breaks)
- reference-orientation (定義 90" 內(nèi)的文字旋轉(zhuǎn))
實(shí)例
<fo:block font-size="14pt" font-family="verdana" color="red" space-before="5mm" space-after="5mm"> W3School </fo:block> <fo:block text-indent="5mm" font-family="verdana" font-size="12pt" space-before="5mm" space-after="5mm"> At W3School you will find all the Web-building tutorials you need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP. </fo:block>
結(jié)果:

請(qǐng)看上面的例子,如果要生成一個(gè)擁有許多標(biāo)題和段落的文檔,那么將會(huì)需要非常多的代碼。
通常,XSL-FO 文檔不會(huì)像我們剛才所做的那樣對(duì)格式化信息和內(nèi)容進(jìn)行組合。
通過(guò) XSLT 的些許幫助,我們就可以把格式化信息置入模板,然后編寫(xiě)出更純凈的內(nèi)容。
您會(huì)在本教程后面的章節(jié)學(xué)習(xí)到如何使用 XSLT 模板來(lái)組合 XSL-FO。








